INTERACTIVE DESIGN Project1
GCD 60904 / INTERACTIVE DESIGN
Project1
Bachelor of Design (Honours) in Creative Media
LIU CHENG RUI (0370930)
Instructions
Lecture notes
week5
In today's class, Mr. Rahman told us about the CSS
Style,here are the details.
CSS controls the display of element content through association rules
and HTML elements. CSS rules contain two parts: selector and
declaration.
CSS properties determine how HTML elements are displayed. For
example, for the <h1>, <h2>, and <h3> elements, you can set attributes to specify how they
appear.
All <h1>, <h2>, and <h3> elements should
use Arial font and be colored yellow.
Properties indicate aspects of the element to change, such as color,
font, width, height, and border.
The value is used to specify the setting of the selected property, or
if you specify a color property, the value is the specific color that
the element will render.
The <link> element tells the browser in the HTML document where to find
the CSS file used to style the page.
It is an empty element inside the <head> element.
Has three attributes:
href, which specifies the path to the CSS file.
type, specifies the type of the document to be linked. The value is
"text/css".
rel, specifies the relationship between the HTML page and the file
being linked, with the value "stylesheet" when linking to a CSS file.
An HTML page can use multiple CSS stylesheets.
To do this, you can set a <link> element for each CSS file you
use.
Use one CSS to control the presentation of the page (fonts and
colors) and another to control the layout.
You can include CSS rules in an HTML page by placing them inside
the <style> element, which is usually inside the <head> element of the page.
The <style> element should use the type attribute to indicate that the style is
specified with CSS and that the value should be "text/css".
When building a multi-page website, you should use external CSS
stylesheets, which have the following benefits:
Allow all pages to use the same style rules to avoid duplication on
each page.
Separate content from page appearance.
You can change the style used by all pages by changing just one file,
rather than changing each page individually.
Exercises
Week5 EX Cascading Style Sheet
Production process
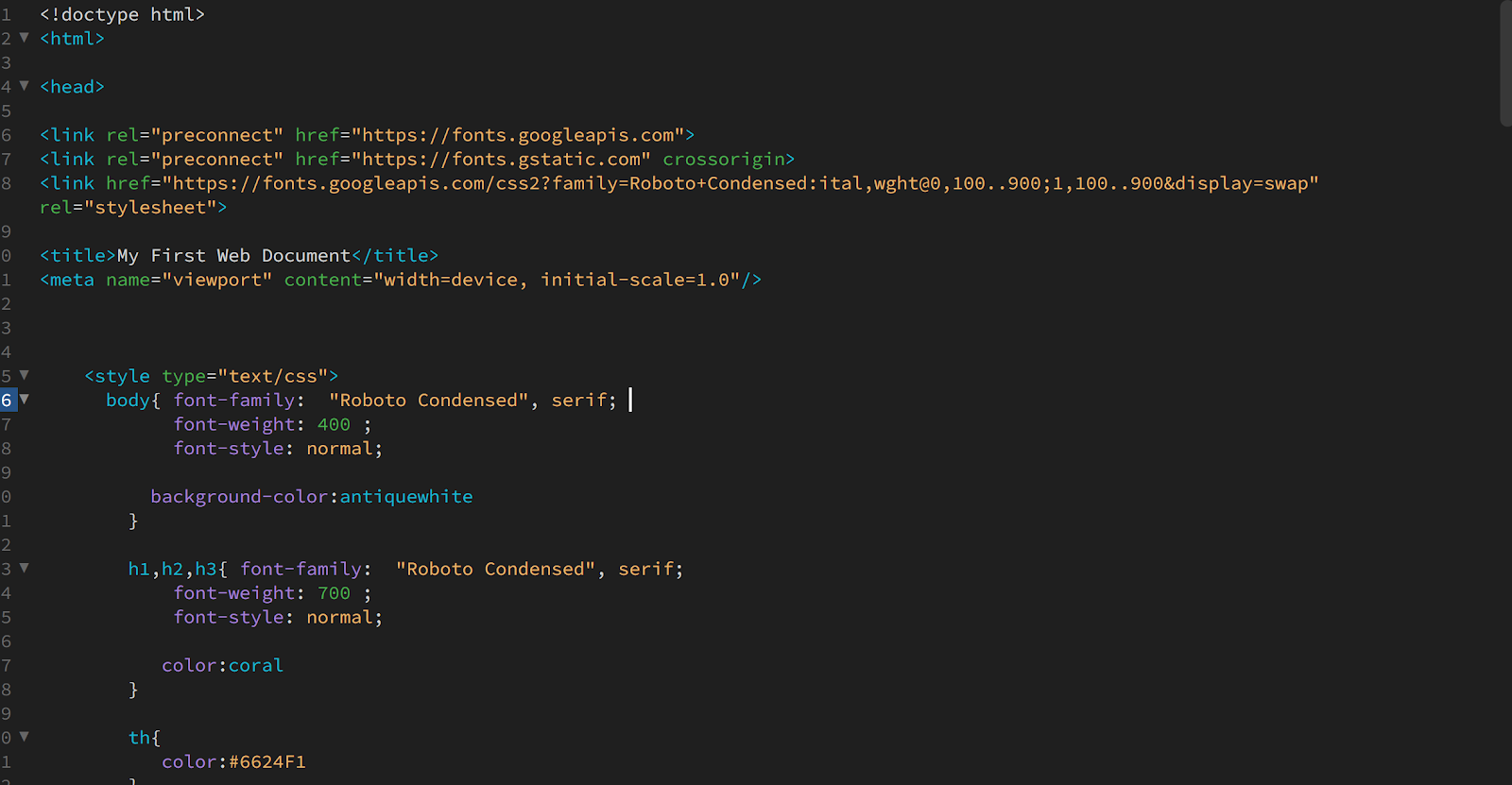
Under the leadership of Mr. Rahman, we have carried out HTML
detection and error correction, chart making, color and font
modification and other operations, as shown in the following
figure.
Assignment Description
You are required to select an existing website which you
feel has several design and UX issue and prepare a detailed
proposal for its redesign.
Microsoft PowerPoint Link:
Feedback
In class, Mr. Rahman first asked me to check the HTML of the
last lesson and correct the errors. Then he explained to us in
detail how to insert pictures and make tables.
I can obviously feel that this class is difficult and
difficult to understand, because these codes are the first
time for me to touch, and how to correctly apply the formats
of different codes is difficult, which is full of challenges
for me.














Comments
Post a Comment